Se você quer aprender a desenvolver aplicativos móveis, é essencial entender as ferramentas que vão te permitir isso. Sem o uso de IDEs (Integrated Development Environment), seria muito difícil criar apps para o seu Android, pois você teria que lidar sozinho com a organização da estrutura de diretórios, criação de arquivos de layout, compilação de muitos arquivos de código e configurações de processos ainda mais complexos, como o de geração de um APK (Android Application Package), que só de olhar dá uma preguiça.
Android Studio é a nova IDE padrão para desenvolvimento de aplicativos Android, que utiliza o sistema de compilação Gradle. Neste post vamos mostrar passo a passo sua instalação, mostrar a estrutura de diretórios de um projeto, ter uma ideia sobre a função do Gradle e localizar algumas funcionalidades básicas, mas essenciais à utilização do Android Studio.
- Instalando Android Studio
- Windows
- Linux
- Mac
- Uma breve amostra da interface gráfica do Android Studio
- Entendendo a hierarquia de diretórios de um projeto
- O que é Gradle
- Extras
- Importando amostras de apps
- Importando um projeto
- Testando o app em um dispositivo virtual
- Adicionando um dispositivo virtual
- Testando o app em um dispositivo real
- Onde encontrar o APK gerado na compilação
- Como escolher o ícone do aplicativo
Instalando Android Studio
O instalador do Android Studio pode ser encontrado
aqui. A página detecta automaticamente seu sistema operacional e já fornece o link adequado. Caso não detecte corretamente, você poderá fazer o download a partir dos links ao final da página, na seção All Android Studio Packages.
Windows
Baixe o instalador e espere um tempinho. São cerca de 828 MB. Quando finalmente terminar o download e você executá-lo e permitir que o instalador faça as devidas alterações no sistema, teremos uma sequência de telas, onde você basicamente clicará em Next.
.
Android Studio depende do Java Development Kit (JDK). Se o JDK não estiver instalado ou não for encontrado, aparecerá a seguinte tela. Se não aparecer, então seu JDK está funcional e você pode pular essa parte.
.
A versão recomendada é o JDK7 e há um link para download do instalador dessa versão. Clique nele e você será levado a uma página da Oracle. Procure pela seção mostrada na imagem abaixo:
Confirme que você aceita a licença depois de ler tudo, pois eles podem estar roubando sua alma. Quando se sentir satisfeito, faça o download do instalador do JDK7 para o seu sistema operacional. Windows x86 se seu Windows é a versão de 32 bits e Windows x64 para a versão de 64 bits. Execute o instalador e provavelmente você poderá simplesmente clicar Next em tudo que aparecer.
Quando a instalação do JDK terminar, volte ao Setup do Android Studio e clique Next.
Aqui você poderá escolher instalar ou não o Android SDK e o dispositivo virtual para testes. Recomendo selecionar todos, pois sem o SDK não há como desenvolver. Você não precisará realmente do dispositivo virtual se você possui um smartphone Android, que poderá usar para testar seus apps, mas a recomendação é que seja instalado. A não ser que você realmente queira salvar espaço, pois ele ocupa cerca de 1 GB. Next.
.
Mais 243 linhas de licença para ler ou clicar em Next.
.
A seguir, você poderá escolher em que diretório salvar a instalação do Android Studio e SDK. Eu deixei o padrão, para facilitar.
.
Você pode escolher uma pasta no menu Iniciar para salvar o ícone de atalho do Android Studio.
.
.
No processo de instalação, o Setup talvez tente instalar alguns pacotes do Visual Studio. Clique em Finish quando eles forem instalados para continuar o processo.
.
.
Android Studio vai começar a carregar. A seguinte tela vai aparecer:
Esta tela fornece a opção de importar as configurações do Android Studio a partir de uma antiga instalação. Se você está seguindo este guia, é bem provável que esteja fazendo a instalação pela primeira vez, então deve selecionar a opção como mostra a figura acima. E finalmente estaremos iniciando o Android Studio.
.
.
Mas não tão rápido. O software fará uma pesquisa por atualizações do SDK e vai instalá-las. Tenha paciência.
.
Ao término da atualização, clique Finish e agora sim, término de instalação! Você quase não fez nada, não foi?
Linux
Caso ainda não tenha feito isso, instale a versão open source do JDK7. Instalar a partir dos repositórios disponíveis é simples.
Debian/Ubuntu/Mint/Elementary OS
|
|
sudo apt-get update
sudo apt-get install openjdk-7-jdk
|
Fedora/Red Hat/CentOS/Amazon
|
|
sudo yum update
sudo yum install java-1.7.0-openjdk-devel
|
.
Baixe o arquivo ZIP do Android Studio, extraia para o diretório onde você quer instalá-lo. Aqui, usamos o diretório /opt.
|
|
sudo unzip -q android-studio-ide-135.1641136-linux.zip -d /opt
cd /opt/android-studio/bin
./studio.sh
|
.
A janela acima surgirá e é seguro clicar em Next nas próximas janelas até que a instalação seja concluída. O processo é semelhante ao que acontece no Windows, com decisões sobre que funcionalidades instalar, apresentação da licença de software e atualização do Android Studio..
Mac
Quando o download terminar, execute o arquivo .dmg e você verá a tela a seguir. Apenas arraste o ícone do Android Studio para a pasta de Aplicativos. Quando executar pela primeira vez, você passará por um processo bem semelhante ao que vimos no Windows.
Uma breve amostra da interface gráfica do Android Studio
.
.
Start a new Android Studio project
Aqui você inicia um projeto a partir de um entre vários templates já preparados. Você será guiado por um sequência de telas onde definirá o nome do aplicativo, local para armazenar os arquivos do projeto. Existe a opção de criar apps para smartphones e tablets ou smartTVs e wearables como smartwatches e o Google Glass (esse talvez vá precisar de alguns módulos extras). Depois de selecionar algumas opções de visual para a tela inicial do seu app, você cairá na área de trabalho do Android Studio. Aqui, selecionei LoginActivity e fui jogado em um projeto cuja tela de login já está quase toda pronta.
.
1 – A hierarquia de diretórios do projeto. Aqui você pode ver os códigos fonte, os arquivos de layout, binários, figuras padrões do app e demais arquivos de configuração. A partir desta seção também é possível adicionar rapidamente novos arquivos ao projeto.
2 – Tudo (ou quase tudo) que você vai precisar para configurar suas interfaces gráficas. Caixas de texto, imagens, botões, barras de progresso, entre outros widgets. Para inserir no layout basta arrastar e cuidadosamente posicionar o widget na tela do dispositivo.
3 – Você pode escolher entre desenvolver a interface gráfica com base no drag and drop ou no texto puro. As preferências variam de pessoa para pessoa. Eu, particularmente, gosto de utilizar o melhor de cada um. Drag and drop para adicionar o widget e o modo texto para fazer o ajuste fino.
4 – Uma prévia das telas do seu app é exibida aqui. É sempre bom ter um feedback para saber se está tudo no lugar certo.
5 – Em tese, você pode selecionar um widget e configurar todas as suas propriedades a partir desses campos. Na prática, quase sempre é preferível o modo texto para isso.
6 – Muitos arquivos podem ser abertos ao mesmo tempo e você os verá aqui. Arquivos XML para o design da inteface gráfica, configurações, recursos e .java para a programação do núcleo do app.
Nota para usuários de Linux: Após o término da instalação, você verá que o Android Studio não possui um launcher assim como os outros programas e só pode ser iniciado a partir do diretório onde foi instalado. Para mudar isso acesse, respectivamente, Tools → Create Desktop Entry e Tools → Create Command-line Launcher…
Entendendo a hierarquia de diretórios de um projeto
Começando pela estrutura mais simples, sob a aba Android.
app
Contem o núcleo do seu aplicativo, incluindo códigos de classes em Java, arquivos XML para design da interface gráfica, configurações, ícones e outros valores.
manifests
Aqui você encontra o manifesto do app. Este arquivo, AndroidManifest.xml define as propriedades do app, as telas registradas (Activities), as permissões exigidas pelo app, indicação quanto à versão mínima suportada, entre outras.
java
Local para armazenar as classes Java que formam o núcleo das funcionalidades do aplicativo.
res
Contem os recursos utilizados pelo app. Isso inclui o ícone do aplicativo e demais figuras utilizadas (drawable), arquivos XML que definem o layout das telas (layout) e dos menus (menu), além de valores diversos relacionados a elementos de texto e dimensões de tela suportadas pelo app (values).
Mas a verdadeira estrutura de diretórios do projeto está sob a aba Project. Esta estrutura é a que você verá armazenada no disco rígido.
.
.idea
Local onde o Android Studio guarda os metadados do projeto. Você provavelmente não terá que mexer aqui, pois a IDE cuida disso automaticamente.
app
build
Classes compiladas, relatórios de compilação e todo tipo de arquivo gerado durante a transformação do projeto em um aplicativo.
libs
Se for necessário pode ser criado e serve para armazenar novas bibliotecas ou arquivos .jar dos quais seu app depende.
src
Aqui são armazenados os arquivos de código do seu projeto, classes Java, arquivos de layout, strings.
gradle
Esse diretório contem um importante arquivo chamado gradle-wrapper, que será utilizado na construção do APK. Ele comunica-se com o sistema operacional e garante que o projeto será construído com a versão correta do Gradle.
O que é Gradle
Quando você está desenvolvendo seu projeto, tudo o que você tem inicialmente são as classes em Java, os arquivos de layout e diversos arquivos XML que definem como deve ser o app. Um sistema de compilação para Android (tradução livre de Android build system) é responsável por analisar e organizar todos esses arquivos separados e compactar tudo em um único arquivo APK, que é usado para distribuir e instalar o app. E o Gradle faz exatamente isso, é o sistema de compilação usado pelo Android Studio. Gradle é uma ferramente com muitas funcionalidades e permite automatizar ou customizar tarefas de compilação, criar APKs com diferentes permissões baseando-se no mesmo projeto, entre outros recursos.
O processo de geração de um APK baseado nos arquivos de código fonte é um pouco complicado e seria extremamente desanimador se não houvesse uma ferramenta que o tornasse automático. Isso torna o Gradle fundamental na utilização do Android Studio. Se você tem interesse em como é o processo de geração do APK, um bom começo é esta
página no Android Developers (em inglês).
Extras
Importando amostras de apps
Existem muitas amostras de aplicativos já preparadas que você pode importar diretamente do
Github para o Android Studio. Vá em File
→ Import Sample… e escolha uma amostra para importar.
Se surgir algum erro, é provável que alguns módulos necessários não estejam instalados. Neste caso, o Android Studio vai oferecer uma opção para instalar.
Importando um projeto
Você pode importar projetos feitos originalmente no Eclipse ou do Android Studio.
Vá em File → Import Project…
Agora procure o diretório onde está o seu projeto e clique OK. Depois escolha o novo local onde ele deve ser armazenado. Quando importando um projeto do Eclipse, alguns avisos podem aparecer na tela dizendo que o Android Studio estará tentando fazer a conversão do projeto para o modelo Gradle e que erros podem ocorrer, mas se você deixar as opções selecionadas, ele fará o melhor que pode. Se alguma biblioteca estiver faltando, o Android Studio detectará e oferecerá uma opção para instalá-la. Outros erros talvez necessitem de soluções específicas.
Testando o app em um dispositivo virtual
Para executar o app no Android Virtual Device, clique no botão play verde, Run. Ou use o atalho Shift-F10. O app será compilado e aparecerá uma caixa de diálogo. Selecione a opção Lauch Emulator.
.
Windows
No meu caso, no Windows, ocorreu o seguinte erro:
emulator: ERROR: x86 emulation currently requires hardware acceleration!
Please ensure Intel HAXM is properly installed and usable.
CPU acceleration status: HAX kernel module is not installed!
Para resolver esse problema, procure o SDK Manager na barra de ferramentas e garanta que Intel x86 Emulator Accelerator (HAXM installer) está instalado.
Procure por \extras\intel\Hardware_Accelerated_Execution_Manager, dentro do diretório onde o SDK foi instalado e execute o arquivo intelhaxm-android.exe. Se você seguiu a instalação padrão, o SDK deve ter sido instalado em C:\users\username\AppData\Local\Android\sdk. Note que AppData é um diretório oculto, então você tem que habilitar a opção de visualizar arquivos ocultos no Windows Explorer.
Tente executar o dispositivo virtual novamente.
.
Linux
No Linux, infelizmente, também enfrentei um erro:
emulator: ERROR: unknown skin name ‘nexus_5′
A solução foi excluir o dispositivo virtual padrão, gerado pelo Android Studio na instalação e criar um novo.
Adicionando um dispositivo virtual
Vá em AVD Manager. Lá você verá a lista de dispositivos virtuais existentes. Clique em Create Virtual Device e escolha um dispositivo para criar. Você pode escolher entre smartphones, tablets, wearables e até uma TV. Em seguida, você escolhe a versão do Android que o dispositivo virtual vai executar. Caso não venha com a instalação, você tem a opção de fazer o download da versão desejada.
Testando o app em um dispositivo real
O botão play verde ou Shift+F10 novamente. Mas agora você deve estar com seu dispositivo Android conectado via USB. Além disso, não esqueça de habilitar a depuração USB nas opções do desenvolvedor do seu dispositivo.
Onde encontrar o APK gerado na compilação
Com o arquivo APK você pode distribuir seu app para os amigos de forma underground. Procure dentro do diretório principal do projeto, em app/build/outputs/apk. O arquivo que você busca está nomeado como app-debug.apk, basta alterar o nome e voila, seu APK. Não esqueça de que a opção de instalação a partir de fontes desconhecidas deve estar ativada no aparelho para instalar APKs de fora da Play Store. Esta opção encontra-se em Configurações → Segurança.
Como escolher o ícone do aplicativo
Antes, no ADT, o ícone do app era escolhido durante o processo de criação do projeto. Já no Android Studio o Wizard é mais curto e o app começa com um ícone padrão. Para trocar o ícone, você deve clicar com o botão direito do mouse no diretório res. Então New → Image Asset
Um janela será aberta para que você configure o novo ícone. Você terá a opção de selecionar uma imagem do disco rígido, uma imagem do conjunto de ícones do Android ou um pequeno texto. Configurações adicionais estão disponíveis. Teste todas tranquilamente.
.
OK! Acabamos por enquanto. Caso tenha alguma dificuldade buscando outra funcionalidade, não se acanhe em perguntar e até o próximo post sobre Android.
 Como rodar Apps Android em APK no Google Chrome apenas com uma extensão (Foto: Reprodução/Melissa Cruz)
Como rodar Apps Android em APK no Google Chrome apenas com uma extensão (Foto: Reprodução/Melissa Cruz) Instale a extensão no Google Chrome (Foto: Reprodução/Helito Bijora)
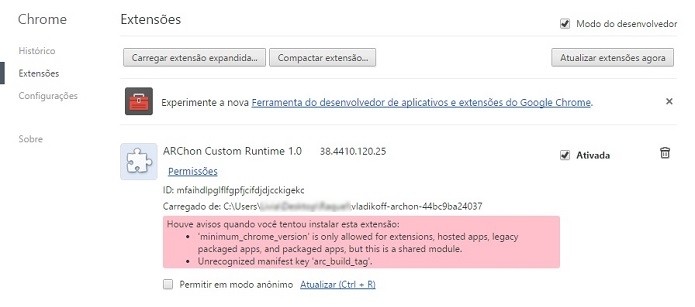
Instale a extensão no Google Chrome (Foto: Reprodução/Helito Bijora)  Após instalado, execute o aplicativo (Foto: Reprodução/Helito Bijora)
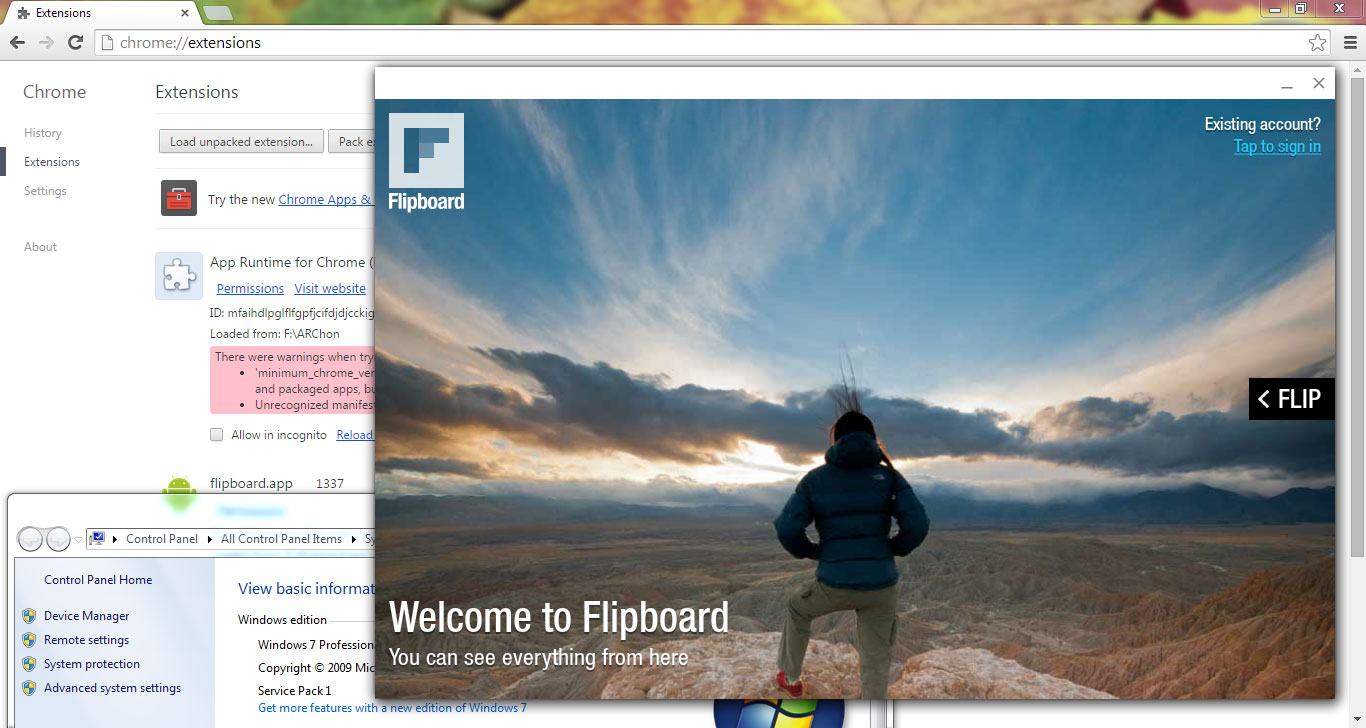
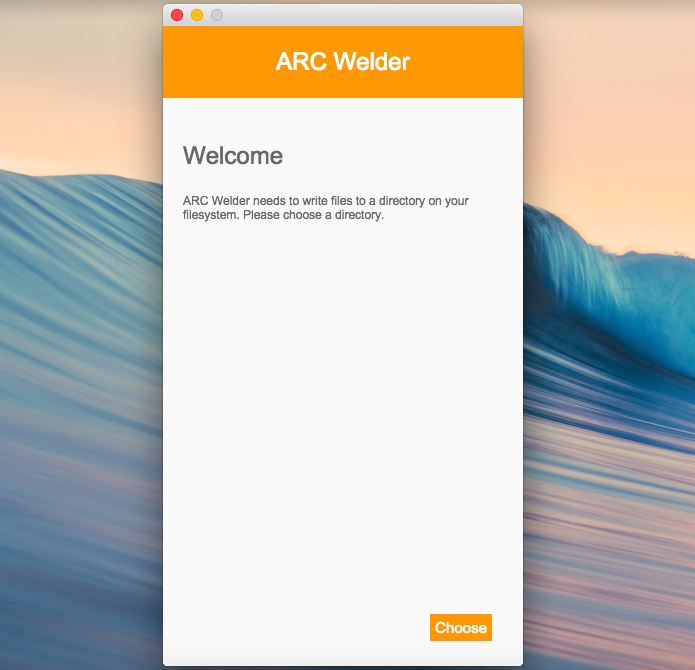
Após instalado, execute o aplicativo (Foto: Reprodução/Helito Bijora)  Abrindo o aplicativo pela primeira vez (Foto: Reprodução/Helito Bijora)
Abrindo o aplicativo pela primeira vez (Foto: Reprodução/Helito Bijora)  Selecione a pasta de instalação dos aplicativos Android (Foto: Reprodução/Helito Bijora)
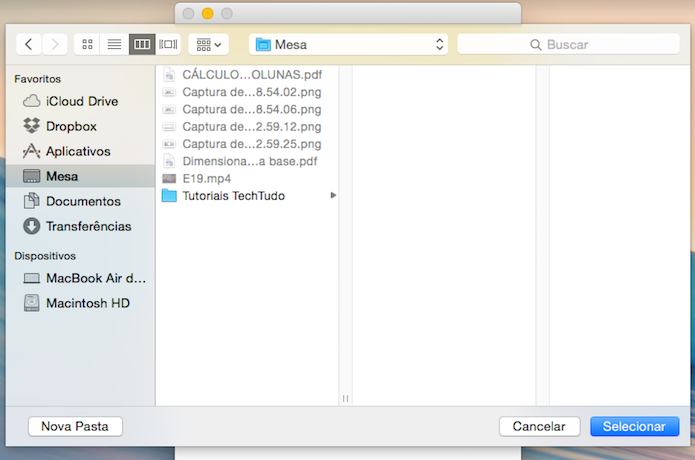
Selecione a pasta de instalação dos aplicativos Android (Foto: Reprodução/Helito Bijora)  Instalando um aplicativo Android no Chrome (Foto: Reprodução/Helito Bijora)
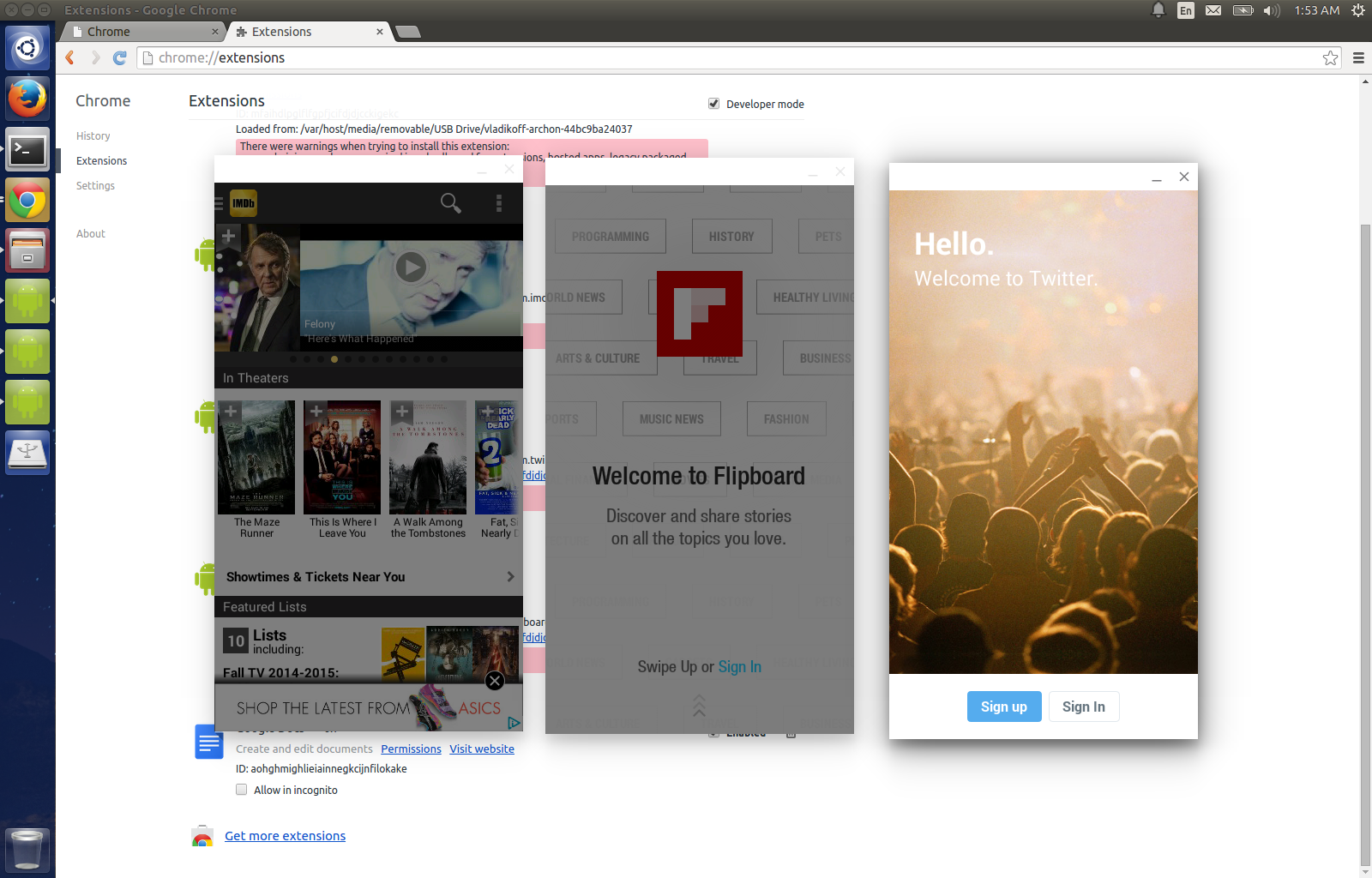
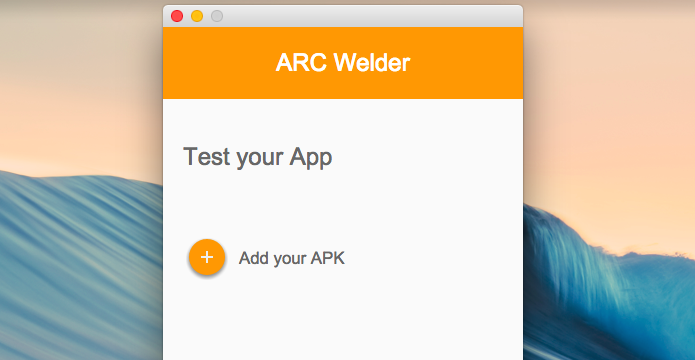
Instalando um aplicativo Android no Chrome (Foto: Reprodução/Helito Bijora)  Localize o arquivo APK do aplicativo Android (Foto: Reprodução/Helito Bijora)
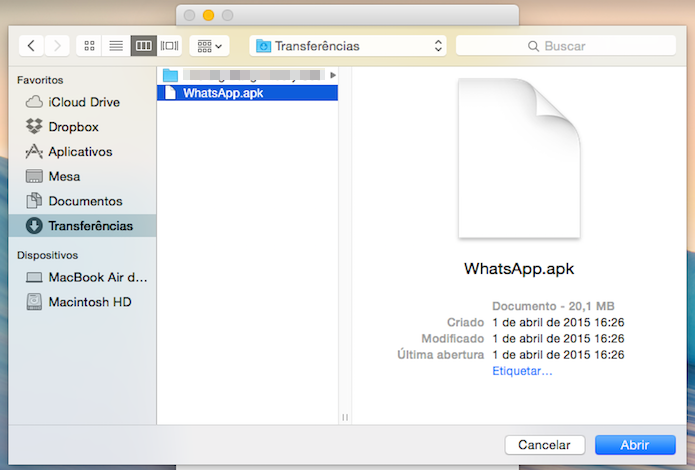
Localize o arquivo APK do aplicativo Android (Foto: Reprodução/Helito Bijora)  Configurando aplicativo (Foto: Reprodução/Helito Bijora)
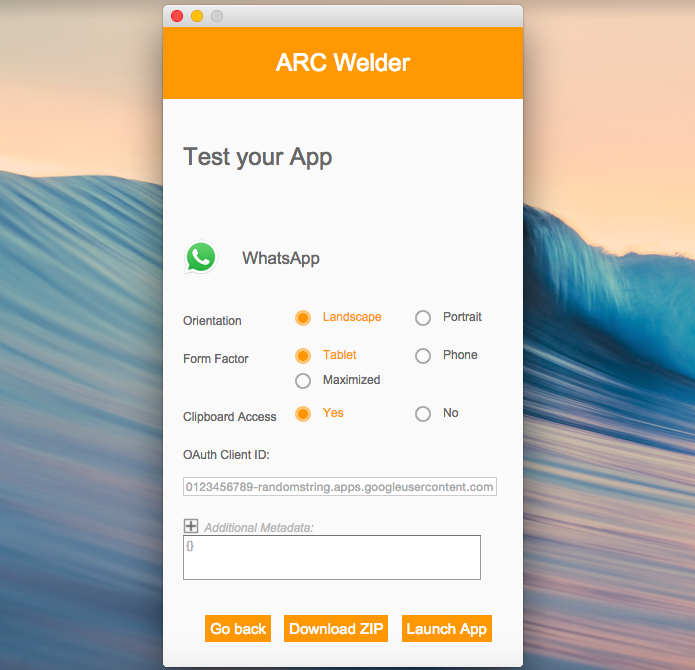
Configurando aplicativo (Foto: Reprodução/Helito Bijora)  Note que o aplicativo usado aparece como um programa comum no Mac OS X (Foto: Reprodução/Melissa Cruz)
Note que o aplicativo usado aparece como um programa comum no Mac OS X (Foto: Reprodução/Melissa Cruz) ARC Welder permite rodar WhatsApp no computador em poucos passos no Chrome (Foto: Reprodução/Melissa Cruz)
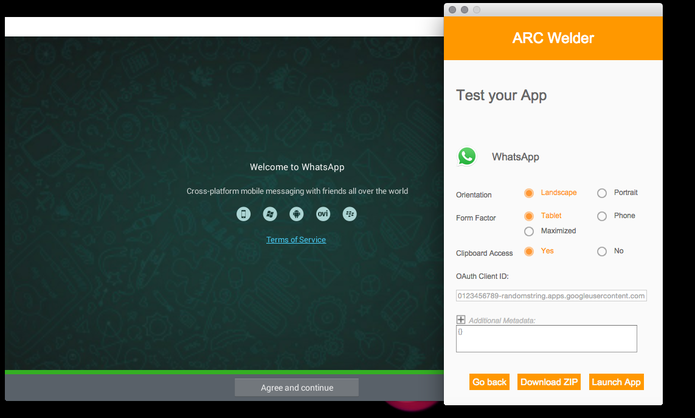
ARC Welder permite rodar WhatsApp no computador em poucos passos no Chrome (Foto: Reprodução/Melissa Cruz) Facebook Messenger rodando no Google Chrome, sem emuladores adicionais (Foto: Reprodução/Melissa Cruz)
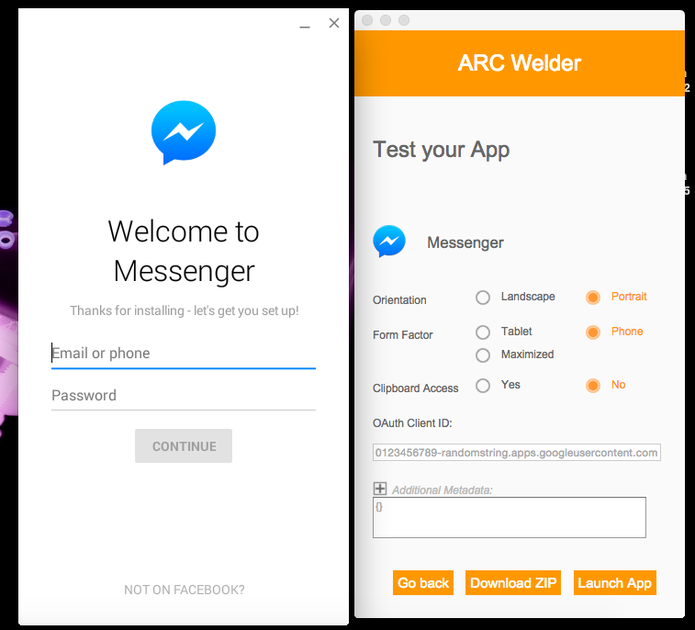
Facebook Messenger rodando no Google Chrome, sem emuladores adicionais (Foto: Reprodução/Melissa Cruz)